Aujourd’hui on va parler de storyboarding. Alors que sur les films hors-animation, cela peut souvent être délaissé, dans l’animation par contre, sauter cette étape serait un suicide technique (à moins que ce soit une animation conceptuelle “aléatoire”, je suppose).
Une fois le scénario écrit, le réalisateur travaille sur le côté visuel des scènes. Ainsi alors que le scénario se contente de dire que “le personnage A fait cela, pendant que B fait cela“, le réalisateur décidera où sera la caméra, si et comment elle se déplacera, d’où A arrive-t-il à l’écran, si peut-être B est déjà dans le champs de la caméra, etc.
Avec un décor réel, les choix sont souvent dictés par ce dernier, notamment car on ne peut pas placer la caméra n’importe où (du moins pas aisément. Installer des caméras dans des conditions difficiles peut prendre des heures). Donc ce qu’on imaginerait à son bureau n’est pas forcément faisable dans un décor réel. Outre ces limitations matérielles, la particularité d’un décor peut donner de nouvelles idées et influencer vos choix, et simplement en fonction des personnalités, certains réalisateurs aiment faire des changements de “dernière minute”. Un “processus créatif”, diront certains.
Note: mon expérience est limité sur ce que j’ai constaté sur certaines productions françaises. Je pense que des gros blockbusters holliwoodiens, en particulier s’ils ont beaucoup de 3D, auront peut-être bien plus de préparation, donc notamment des storyboards détaillés.
Par contre, en animation, une telle flexibilité peut être votre pire ennemi. Changer un script, ce n’est pas un problème sur le papier. Mais si vos animateurs ont commencé à dessiner des scènes détaillées, à 24 images par seconde, vous ne pouvez pas leur annoncer un mois plus tard: “finalement on va faire rentrer le personnage à droite, et changer l’angle de la caméra! Boah, c’est juste 2 minutes de films (3072 images) après tout!”
En outre les “caméras” en animation n’ont (presque) aucune limitation autre que l’imagination du storyboarder et du réalisateur. Elle peut être fixe, aussi bien qu’elle peut tomber du ciel, si vous le souhaitez. Donc la “réalité” n’est plus une raison pour changer les choix précédemment faits, de toutes façons.
C’est la raison pour laquelle, vous devez arrêter de changer d’avis et “geler” vos choix à un moment donné. Cela est fait à la fin du storyboard, qui sera en général le dernier moment où vous devriez vous autoriser de changer (pas toujours vrai, mais disons que c’est un idéal pour ménager le travail).
Contenu d’une page de storyboard

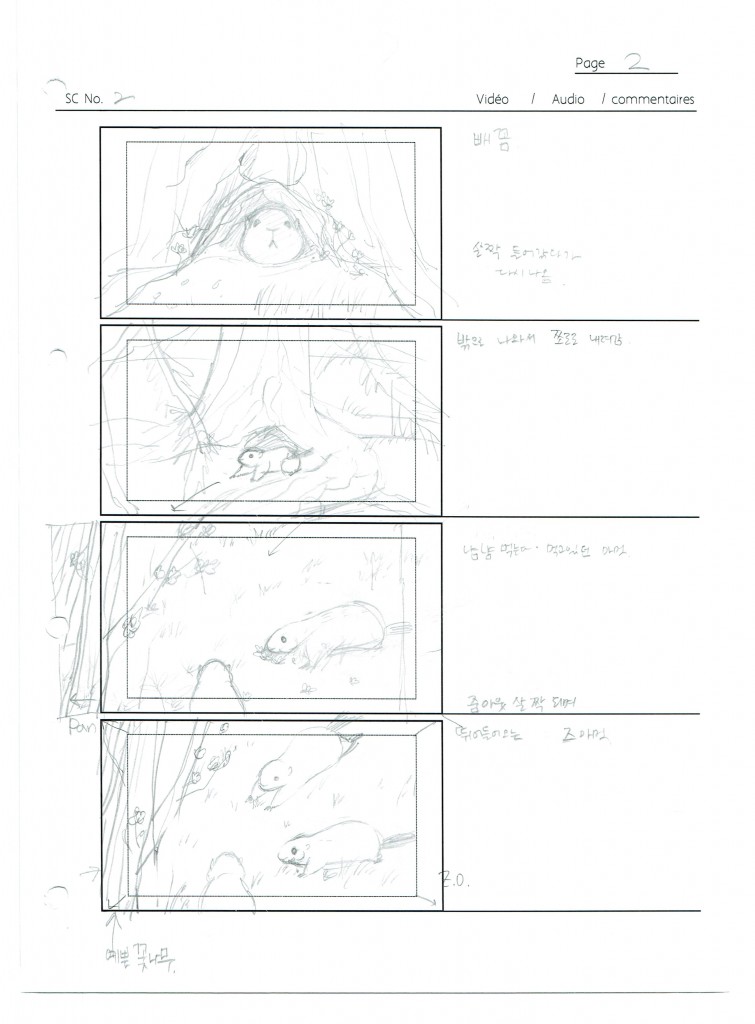
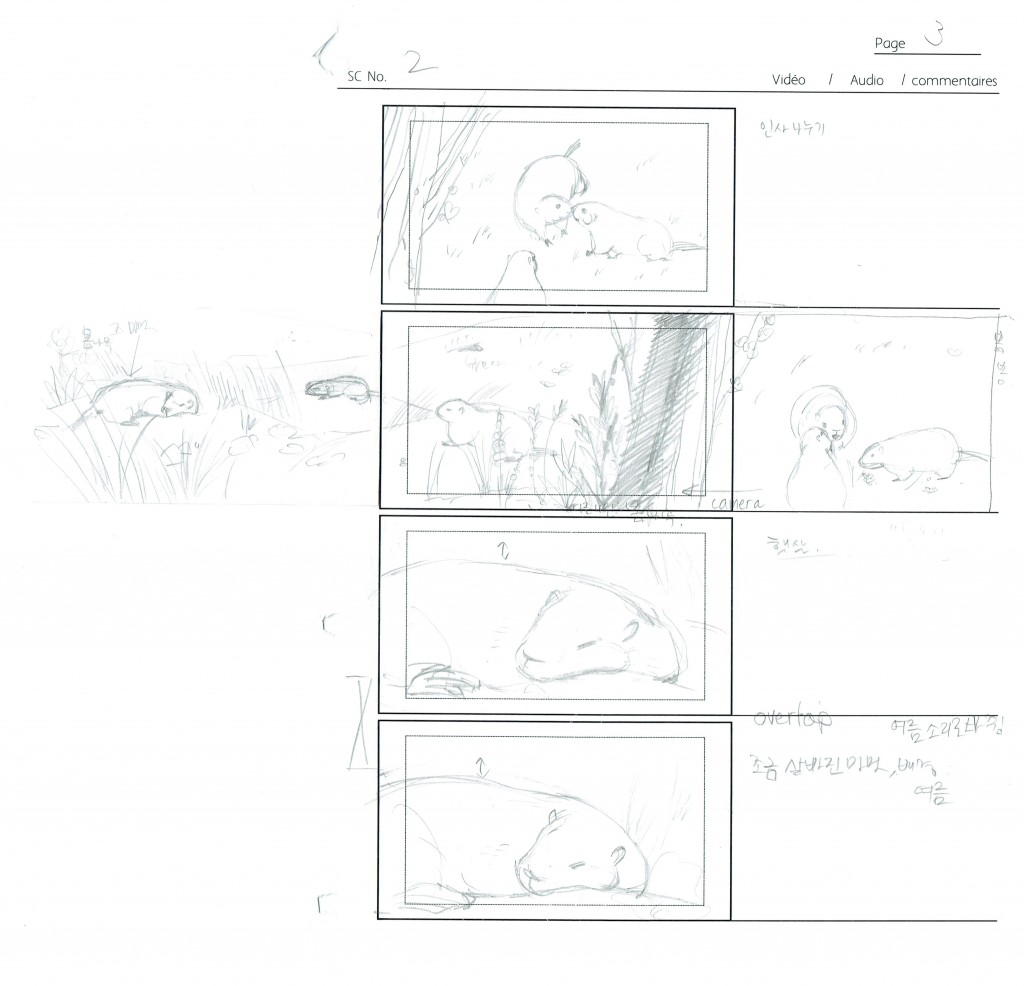
Voici un exemple de notre storyboard pour ZeMarmot. Cette page a en fait été revue depuis cette version, mais c’est un bon début pour expliquer comment cela marche.
En-tête
L’en-tête est important. Vous y voyez le numéro de scène (à reporter par rapport au scénario) et un numéro de page relatif à la scène en cours, pour garder les documents organisés. Ce type de documents est typiquement rangé dans un classeur.
Timeline
La ligne de temps en dessous contient les images clés sur la gauche, avec les éléments principaux à l’écran (personnages et éléments importants) dans leur position approximative et attendue. Cela donne une bonne idée de ce qui apparaîtra à l’écran, sans être encore parfaitement détaillé et mesuré. Remarquez comme certaines images peuvent sortir de l’écran (comme la troisième image de la feuille ci-dessus), avec la flèche indiquant “Pan”, afin de décrire un déplacement horizontal de la caméra (panning en anglais). C’est pourquoi le décor devra être dessiné plus grand que le format de l’écran. C’est donc une indication pour le peintre, l’animateur et l’éditeur.
La partie droite contient des indications diverses qui doivent être explicités car pas forcément évidentes (voire absentes) sur l’image à gauche. Par exemple des sons ou de la musique qui doit être synchrone sur une image, ou des détails sur l’action ou les personnages… Parfois les indications seront écrites directement sur l’image, avec des flèches ou autres symboles, quand cela permet une meilleure compréhension de l’action.
Il n’est aussi pas rare qu’une image soit ainsi étalée sur plusieurs “boîtes” pour un panning vertical, ou qu’elle mange sur la partie “commentaires” pour un panning horizontal. Dans l’exemple ci-dessous, le panning prend même approximativement 3 fois le format d’écran en largeur, donc Aryeom colle un bout de papier à gauche pour agrandir l’espace dessiné, et continue sur la partie des commentaires à droite:

C’est là qu’on voit que des petites boîtes parfaitement organisées les unes sous les autres ne correspond pas nécessairement à toutes les situations. Et donc on improvise. 🙂
Papier et Numérique
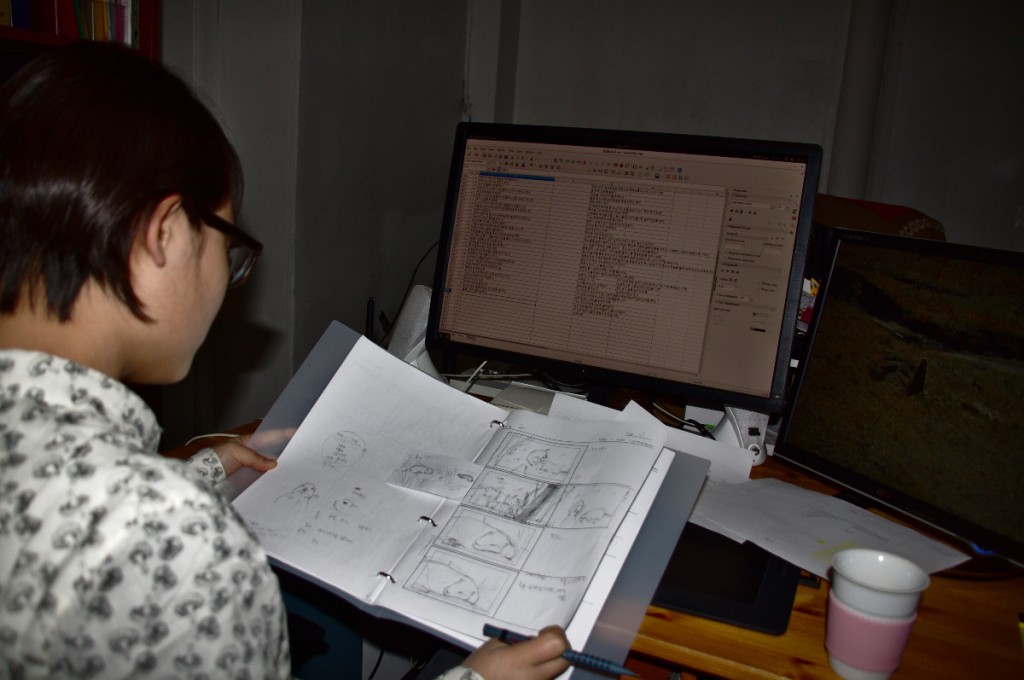
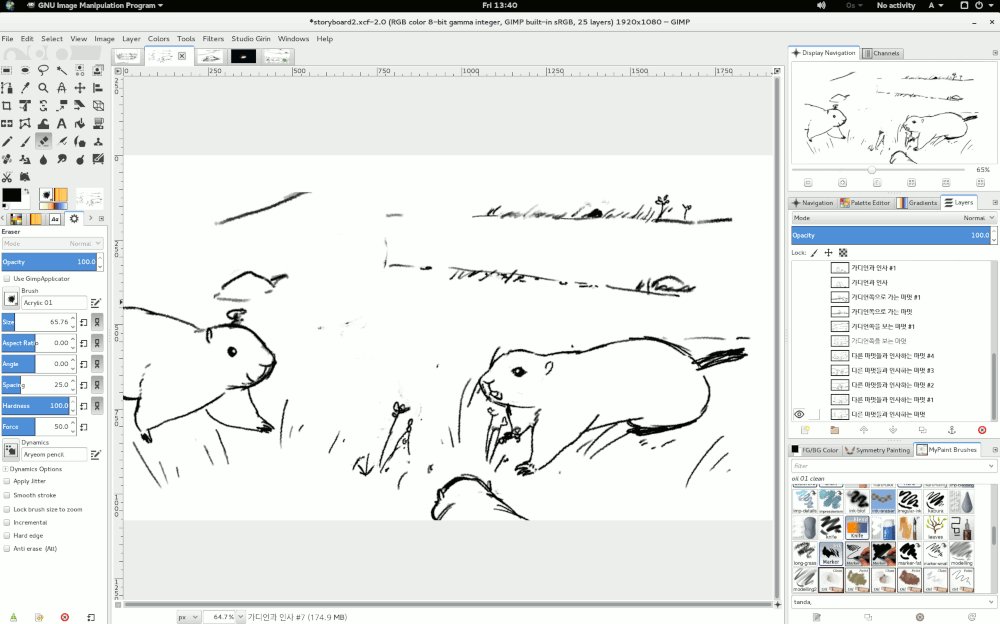
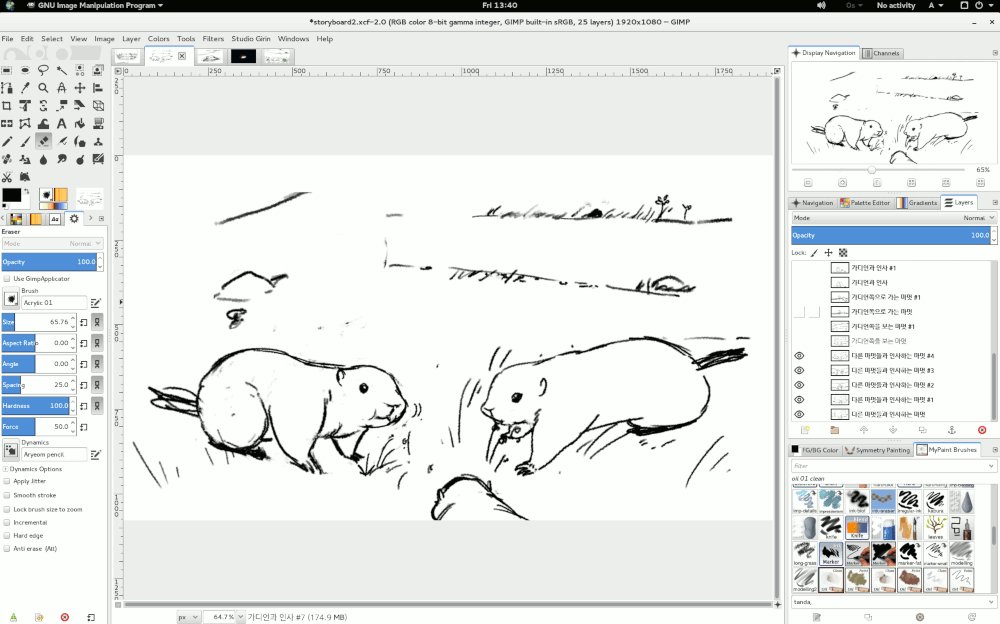
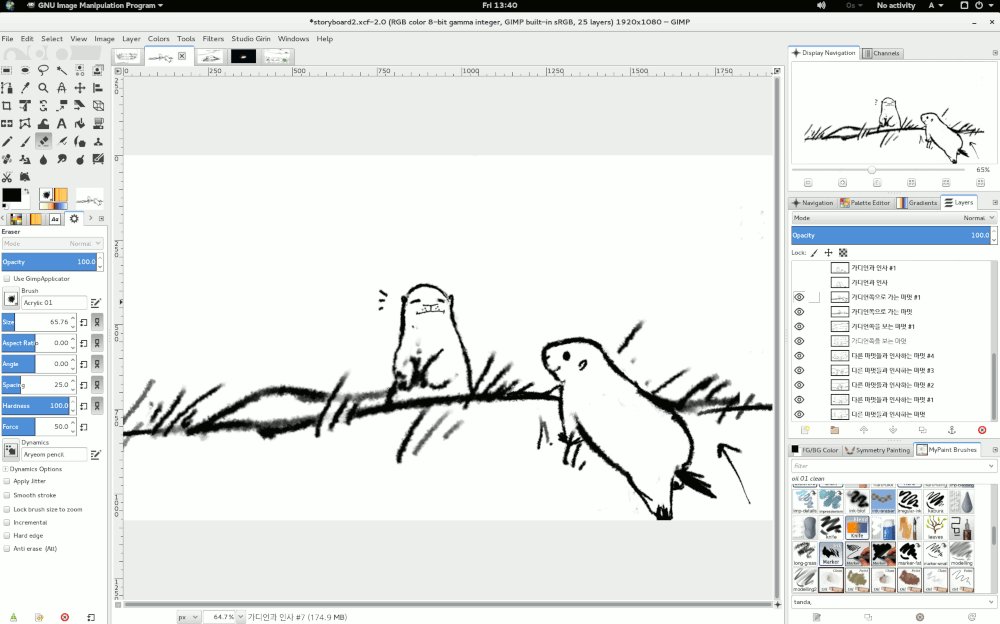
On est aussi moderne, et le dessin sur l’ordinateur est donc aussi commun. Aryeom fait usage des deux types de medium. Elle dessinera souvent des bouts du storyboard sur papier quand elle n’est pas au studio, ou peut-être qu’elle veut travailler parfois en analogue. Mais elle sort aussi régulièrement la tablette graphique pour continuer.
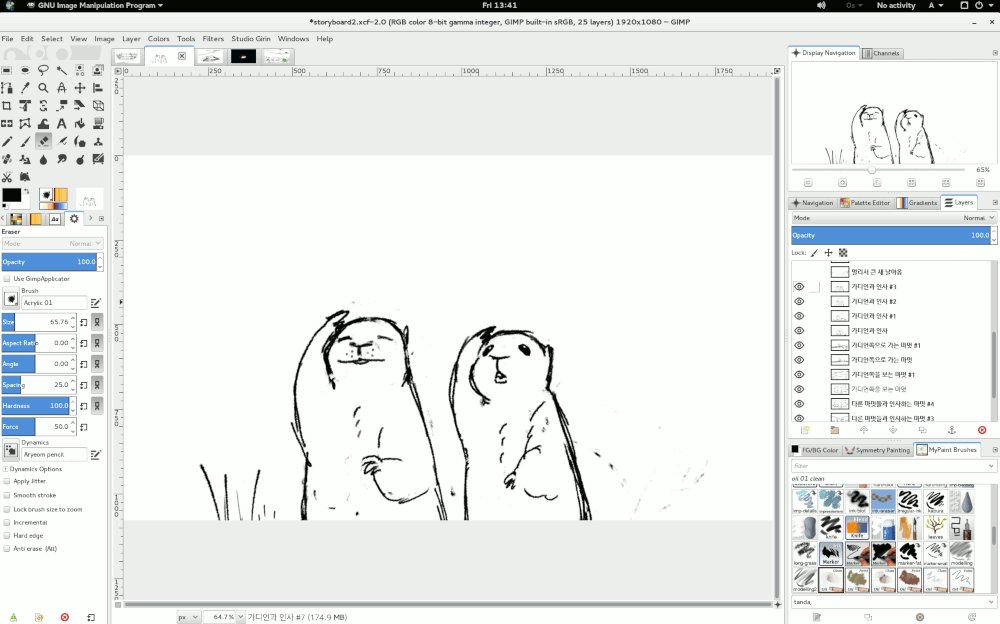
C’est après tout bien plus simple d’ajouter des “boîtes” ou de changer d’idée avec un logiciel de dessin. Voici par exemple un aperçu du travail en cours par Aryeom, dessiné sur GIMP, comme d’habitude:

C’est fini pour aujourd’hui! Si vous vous demandiez ce qu’était un storyboard, j’espère avoir été clair. 🙂 On postera sûrement encore sur le sujet, donc là encore, je rajoute un petit (1) dans le titre. 🙂
Note: comme souvent, toutes les photos et images de ce post sont le travail d'Aryeom, sous licence Creative Commons by-sa 4.0 international.