 Hi everyone!
Hi everyone!
How are going your last days of 2016 so far? It’s been a strange year? Well let’s not diverge, and focus on ZeMarmot, then, shall we? First be aware that our dear Director, Aryeom Han, is getting a lot better. She was also really happy to get a few “get well” messages and say thanks. Her hand is still aching sometimes, in particular on straining or long activities, but on the whole, she says she can draw fine now.
Reminding the project
I will discuss below what was done in the last months, but first — because it is customary to do so at end of year — I remind that ZeMarmot is a project relying on the funding by willing individuals and companies, with 2 sides: art and software.
I am a GIMP developer, the second biggest contributor in term of number of commits in the last 4 years and I also develop a plugin for digital 2D animation with GIMP, which Aryeom is using on ZeMarmot. I want to get my plugin to a releasable state by GIMP 2.10.
Aryeom is using the software to fully animate, draw and paint a movie, based on an original story which I wrote a few years ago, about a marmot who travels the world for reasons you will know when the film will be released. 🙂 Oh and the movie will be Creative Commons by-SA of course!
 Up to now, our initial crowdfunding (~ 14 000 €) has allowed to pay several months of salary to Aryeom. I have chosen to not earn anything for the time being (not because I don’t like being paid but because we cannot afford it with current funding). Some of it is remaining but is kept to pay the musicians.
Up to now, our initial crowdfunding (~ 14 000 €) has allowed to pay several months of salary to Aryeom. I have chosen to not earn anything for the time being (not because I don’t like being paid but because we cannot afford it with current funding). Some of it is remaining but is kept to pay the musicians.
 Now we are mostly relying on the monthly crowdfunding through the Patreon (USD funding) and Tipeee (EUR funding) platforms. But all combined, that’s about 180 € a month, which amounts to barely more than a day of salary (and with non-wage labour costs, that’s not all of it for Aryeom). 1 day per month to make a movie, that’s far from enough, right?
Now we are mostly relying on the monthly crowdfunding through the Patreon (USD funding) and Tipeee (EUR funding) platforms. But all combined, that’s about 180 € a month, which amounts to barely more than a day of salary (and with non-wage labour costs, that’s not all of it for Aryeom). 1 day per month to make a movie, that’s far from enough, right?
My dream? I wish we could some day consider ourselves a real studio, with many paid artists, producing cool Libre Art movies going to the cinema (yes in my crazy dream, Creative Commons by-sa films are on the big screen!), and developers paid to improve Free Software so that our media-making ecosystem gets even better and for everybody to use!
But right now, that’s no more than an experiment mostly done voluntarily.
Do you like my dream? Do you want to help us make it real? You can by helping the project financially! It can be the symbolic coin as the bigger donation, any push is actually helping us to make things happen!

 Click here to fund ZeMarmot in USD on Patreon »
Click here to fund ZeMarmot in USD on Patreon »
Click here to fund ZeMarmot in EUR on Tipeee »
Not sure yet? Feel free to read more below and to pitch in at any time later on!
Note that not only the money but also the number of supporters is of great help since it shows supports to bigger funders; and for us that’s good for morale too! A good monthly crowdfunding can also help us find producers without having to abandon any of the social and idealistic aspects of the project (note that we have already been contacted by a production who were interested by the film after the crowdfunding but we refuse to compromise too much on the ideal).
The animation
We illustrated Aryeom’s work by 2 videos presenting extracts of her work-in-progress. In this first video, she shows different steps in animating a few cuts of the main character:
In this second video, we examine some cuts of another character, the Golden Eagle, main predator of the marmot:
There are a lot which can be said on these few minutes shown about the work of “animator”. Many pages of books on the art of animating life could be filled from such examples! We will probably detail these steps in longer blog posts but I will still explain the basics here.
Animating = giving life
Aryeom says it in the first video and you can see it in several examples in both videos. When your character moves from A to B, you are not just “moving” it. You have to give the impression that the character is acting on oneself, that it is alive, inhabited, in other words: animated.
This is no surprise one of the most famous book on animation is called “The illusion of life” (by Frank Thomas and Ollie Johnston), also the bedside book of Aryeom. Going this way has a lot of ramifications on the animator job.
Believable, not realistic
Before we continue, I have to make sure I am understood. Even though realistic animation is also a thing (Disney comes to mind), making a good animation is otherwise not necessarily about making it “realistic”, but instead about making it “believable”.
It is very common to exaggerate some movements for various reasons (often because it is funnier, but also sometimes because exaggerating it may sometimes look even more believable than the realistic version!), or the opposite (bypassing anatomically-correct movements). There are no bad reasons, only choices to achieve what you want.
Now that this thing is clear, let’s continue.
You can’t just “move an arm”
The very classical example beginners will be given is often: “lift your right arm up”. That’s it? Did you only move your arm and the rest of the body stayed unchanged? Of course not. To stay in balance, your body shifted to the left as a counterweight; the right shoulder lifted whereas the left shoulder lowered; and so on.
A lot of things will change in your body with this simple action. Even your feet and legs may move to compensate the shift of the center of gravity. As a consequence, you don’t “move your arm”, you “move your whole body” (in a configuration where your arm is up).
This is one of the first reason why to just move a single part in a body, you cannot reuse previous drawings and change just this part. No, you will properly redraw the whole body because if you are to fake life, you may as well do it well.
Note: when you say “animation” to computer people, their brain usually immediately wires to “interpolation“, which is the mathematics to compute (among other things) intermediate positions. Because of what I said above, in reality, this mathematical technique is barely used in traditional (even when digital) animation. It is used a lot more in vector and 3D animation, but its role should definitely be minimized compared to the animator work even on these fields. In vector/3D, I would say that interpolation only replaced the inbetweener role (some kind of “assistant” who draw non-keyframe images) from the traditional animation world.
Timing, silence and acceleration
You often hear it from actors, poets, writers, singers, anyone who gives some kind of life: the silence is as important as the noise for their art. Well I would also add the acceleration and the symmetrical deceleration.
You can see this well on this first example of the video 1 (at 0’41). Aryeom was unhappy with her running marmot which was nearly of linear speed. Marmot arrived too fast on the flower. Well he slowed down, but barely. Her finale version, Marmot would arrive much faster with a much more visible slowdown, making the movement more “believable” (we get to the bases!).
The eagle flight in video 2 (at 1’09) is another good example of a difficult timing as Aryeom went through 2 stages before finding the right movements. With the wrong timing, her flying eagle feels heavy, like it has difficulty to lift itself into the air (what she called her “sick” eagle in the video); then she got the opposite with an eagle she felt more sparrow-like, too light and easy-lifted. She was quite happy with the last version (obtained after 8 attempts) though, and in particular of this very last bit in the cut, when the eagle gets in glider mode. Can you spot it? This is the kind of difference which just lasts for a few hundredth of seconds, barely noticed, yet on which an animator can spend a significant amount of time.
Living still images (aka “line boil”)
A common and interesting effects you find in a lot of animation is about a shaking still image. You can see it in the second video (at 0’33), first cut presenting the proud eagle still on his mountain. Sometimes you want to show a non-moving situation, but just sticking to a still image feels too weird because in real life, there is no perfect stillness. Even if you make all efforts to stay still for a few seconds, you will imperceptibly move, right? So how do you reproduce this? The attempt to stay perfectly still while this being impossible? Well commonly animators will just redraw the same image several times because as much as you can’t stay still, you can’t draw perfectly identical images twice either (you can get very close by trying hard though) and you loop them.
You usually don’t do this for everything. Typically, elements of the background, you accept them to be still much more easily. But this is common for your living character or sometimes to pull main elements which you want to tick out of the background.
Avoiding cycles
Now, loops are very usual in animation. But the higher quality you aim for, the less you have loops. Same as stillness does not exist in life, you never repeat exactly the same movement twice. So even though loops seems to be the first thing many animators will teach (the famous “walking cycles”), you don’t actually use these in your most beautiful animations. When your main character walks, you will likely re-animate every step.
Of course, it is up to you to decide where to stops. Maybe for this flock of birds in the background, far away, just looping (and even copy-pasting the birds to multiply them!) may be enough. Though this is all a matter of taste, time, and money ready to spent on animator-time obviously.
Camera work
This part has not really started yet, even though it has already been planned (from the storyboard step). But since Aryeom started (first video at 1’06), let’s give some more infos.
Panning and tilting
In animation, where the movement is by essence 2D as well, these refers to respectively a horizontal and vertical camera movement. Why do I need to say “in 2D animation”? Because in more traditional cinema, these will rather correspond to a tracking shot done on rails, whereas panning and tilting refer to angle movements of a static camera. Different definitions for different references. Note that even though 3D animation could be using one or the others, they mostly kept the animation vocabulary.
This gives you a good hint on how characters and background are separately managed. If you have a character walking, you will usually create a single image of the background, much bigger than the screen size, and your camera will move on it, along with the character layers. With fully digital animation, this usually means working on image files of much higher sizes than the expected display size; in traditional physically-drawn animations, it means using very large papers (or often even sticking papers together). As an example, at a Ghibli exhibition, they would display the background for a flying cut of “Kiki’s delivery service” and it would take a full wall in a very large room.
Animation is a lot of drawing
I will conclude the section on animation by saying: that’s a bloody lot of drawing!
As you can see, Aryeom spends time redrawing the same cuts so many times to get the perfect movement that sometimes she becomes crazy and thinks that she is just drawing the wrong animal. The story about the pigeon is a true story and I am the one who told her to add it to the video because that was so funny. Some day, she comes to me and show me her cut she has been working on for days. Then she asks me: “doesn’t it look like a pigeon?”
Hadn’t I stopped her, she was ready to start over.
This is an art where you even draw again when you want to show stillness, and you forbid yourself from using too much shortcuts like using loops. So what do you want: you probably have to be a little crazy from the start, no? 😉
There are actually several “schools”, and some of them would go for simplicity, shortcut and reusage. Japan is well known for the studio Ghibli which goes the hard way as we do, but this is quite a contradiction in the country industry. The whole rest of Japan’s animation industry is based on animating as little as possible. Haven’t they proved so many times that it is possible to show a single still image for 30 seconds, add sounds and voices, then call it an animation?
Sometimes it is just a choice or a focus. Some animation films focus on design rather than believable movements, or scenario rather than wonderful images. For instance, I don’t think you can say that The Simpsons has a wonderful graphics appeal and realistic animation (they even regularly makes meta-jokes inside episodes about the quality of their animation!), but they have the most fantastic scripts, and that’s what makes their success.
So in the end, there is no right choice. Every one should just go the way they wish for a given project.
And this is the way we are going for ZeMarmot!
Music
Just a very short note on music. We have started working with the musicians, remotely and on a physical meeting on December 1st. We have a few extracts of “first ideas” but they won’t do justice to the quality of the work.
I think this will have to wait for much later.
Software
I went so long about animation that I hope I have not lost half of the readers already! If you are still reading, I’ll say what I worked on these last months.
GIMP
I am trying to do my share on GIMP, to improve it globally, speed up the release of 2.10 and because I love GIMP. So I count 259 commit authorship in 2016 (60 in the last 3 months) + 48 as committers only (i.e. I am not the author, but the main reviewer of a patch which I pushed into our codebase). I commented on 352 bug reports in 2016, making it a habit to review patches when possible.
I have a lot of projects for GIMP, some of the grander being for instance a plugin management system (to install, uninstall and update them easily from within GIMP, and a backend side for plugin developpers to propose extensions), but also a lot of ideas about the evolution of the GUI (this should be discussed topic-per-topic on later blog posts).
Also I have been starting to experiment with Flatpak so that GIMP can provide an official release for GIMP. For years, our official stance has always been to provide a Windows installer, a OSX package, and GNU/Linux… yeah grab the source and compile or use the outdated version from your package manager! I think this situation can be considerably improved with Flatpak and similar technologies which were born these years.
Animation in GIMP
As explained already, I took the path of writing it as a plugin rather than a core feature. Anyway GIMP is only missing a single feature which would make it nearly as powerful: bi-directional notification (basically currently plugins don’t get notified when pixels are updated, layers are renamed, moved or deleted, images closed…). That’s actually something I’d like to work on (I already have a stash somewhere with WIP code for this).
The animation plugin currently has 2 views:
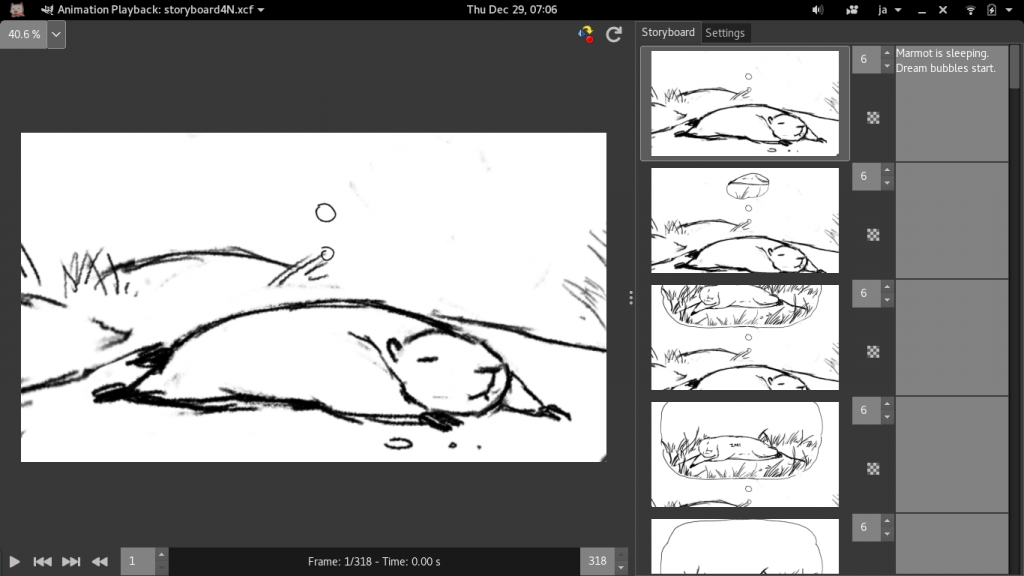
Storyboard view

This actually corresponds to the very basic animation logic of 1 layer = 1 frame, which is very common by people making animated GIF (or MNG/WebP now), except with a nice UI to set each image duration (instead of tagging the layer names, a very nasty user experience, feature hidden and found only on some forums or old tutorials), do basic compositing and even comments on vignettes if-need-be. All this with a nice preview in real-time!
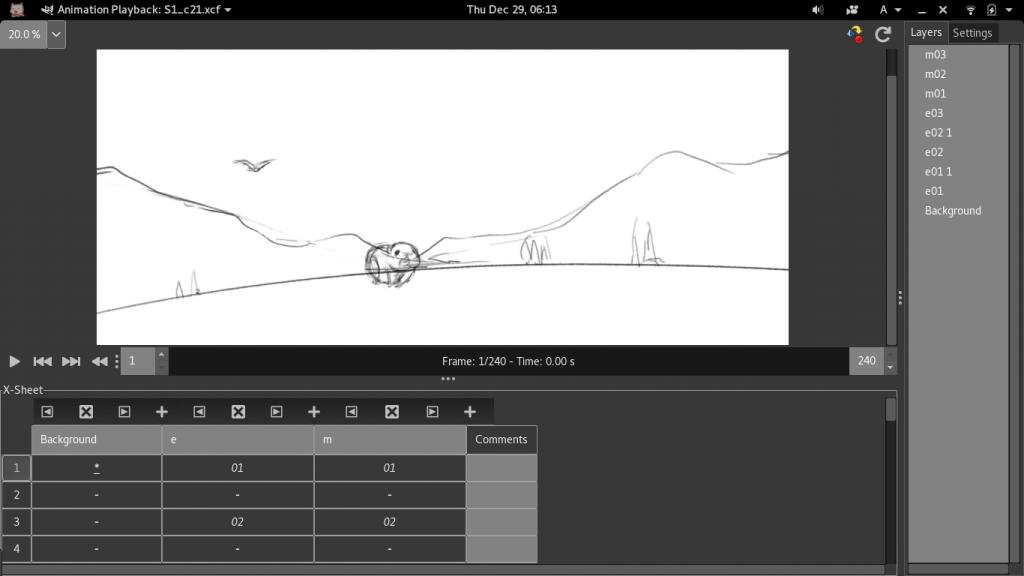
Cel-Animation view

This is the more powerful view where you can compose a frame from several images, often at least a background and a character. In the above example, the cut is made from 3 elements composed together: the background, the eagle and the marmot.
You may usually know more of the “timeline” style of view, which is basically the same thing except that frames are displayed as horizontal tracks. I tried this too, but quickly shifted to this much more traditional view in the animation world, which is usually called an x-sheet (eXposure sheet). I found it much more practical, allowing commenting more easily too, easy scroll, and especially more organized. There is a lot you don’t see in this screenshot, but this view is really targetting a professional and organized workflow. In particular with layers properly named, you can create animation loops and line tests of dozens of images, with various timings, in a few clicks.
I am also working on keyframing for effects (using animated GEGL operations) and camera movements.
Well there is a lot done but definitely a lot more I am planning to do there, which takes time. I will post more detailed blog posts and will push the code on a branch very soon (probably before Libre Graphics Meeting this year).
That’s all, folks!
And so that’s it for this end-of year report from ZeMarmot team! I hope you appreciate the project. And if so and can spare the dime (or haven’t done so yet), I remind the project accepts any amount on the links given above. Some people just give 1 Euro, others 15 Euro per month. In the end, you are all giving life to ZeMarmot!
Thanks and have a great year 2017!


I wonder if there’s anything you can learn from Opentoonz that would be useful in your plugin efforts.
https://opentoonz.github.io/e/
I am interested when/how I can obtain this plugin for Gimp. It helps to be able to use this, Krita, and Opentoonz for 2d animation production. It’s a good sign to see so more options for animating.
Hello,
> I wonder if there’s anything you can learn from Opentoonz that would be useful in your plugin efforts.
I am asked a similar question about OpenToonz every week or so (by emails, people I meet on FLOSS events, on forums…). So I admit I am a little tired because it always feel like I am supposed to see a messiah in this software just because it used to be proprietary and because it has been used by a big name.
So yes, it was used by Ghibli and yes, it does a lot more (animation-wise) than whatever my software does at this point. But that should not mean we are going to suddenly switch or try and copy whatever it does. 😉
Anyway I was obviously interested in OpenToonz from the day it went OpenSource, but it was not usable on Linux at this point (even though some developers started immediately to propose patches for a Linux port, compilation would not end even with these patches). So I decided to wait. The Linux port was finally merged recently, and while it is still not perfect (many unclean stuff in the build and code, like using embedded libraries, in particular libtiff, instead of the system ones; or having to copy files by hand before running, etc.), it works. So I tested a month or 2 ago.
It is cool and has several concepts similar to our software (like using a x-sheet visualization rather than a timeline one). What I could not find though was advanced bitmap drawing features. Well there are some, but I was not impressed by the drawing possibilities (compared to GIMP for instance). But maybe I missed all these details which could make a simple tool more awesome (highly possible, I did not spend many hours in the program, and did not really search for advanced manuals or tutorials; I was really in simple test/discovery mode)?
This said, this is not necessarily astonishing since Ghibli was mostly working on physical support and would likely only need such a software for managing assets after having scanned/photographed all their images (from what I understood, in the OpenToonz software suite, there would be a software dedicated to managing the import from scans), setting the camera and editing the video. So they have quite a different use case from us since we are working digitally from the ground up.
Anyway I am following their development and if I see anything very good in their features, I may reuse the concept, who knows. But I have already a lot of work with just the bases that I am trying to set up, so it will probably have to wait…
> I am interested when/how I can obtain this plugin for Gimp.
It will be available as a branch on the official GIMP git repository (then later, when I will deem it stable enough, probably in the master branch itself). For the “when”, I am still working on it and chose to not make it public immediately, but I want to make it public sometime before the next Libre Graphics Meeting (in April). The reason why it is not public right now is because I consider it too experimental. We use it internally but we are constantly changing various behaviors, coming back on features, etc. I don’t want people to consider any feature in it as stable. Anything in it can disappear or be transformed at any moment right now. With just the internal reviews by Aryeom, I already have too much to do; this is why I don’t want to deal with third party reports as well for the time being.
Still this will be published soon, and when it is, I will announce it on this website.
> It’s a good sign to see so more options for animating.
Yes definitely. 🙂
Raster animation was completely absent on the Free Software ecosystem just a few years ago. When we started working on this project (and me on this code), there was just nothing for 2D raster animation, neither released nor even announced yet. And now we have choice (or combination) of several software. This is really exciting!