One of my long-brooded project for GIMP was an extension management system. I had it for years (older message from me I found about this was back in 2013, just a year after I started contributing).
I finally started working on it a few weeks ago!
I actually have a looot of projects regarding extending GIMP: better plug-in API, bidirectional communication with GIMP core, even GUI hacking through plug-ins, why not! But the first issue was: installing plug-ins and resources suck right now!
Let me explain the plan of things to come further below, but first a bit of a reminder:
You can crowdfund ZeMarmot/GIMP!
Everything done so far and to be done only happen thanks to ZeMarmot project. This project is paying for GIMP development, since this is all done for us to improve our production pipeline.
 Right now, we don’t even have enough monthly funding to pay a single person at minimum wage. Yet we managed to survive at 2 for years. We had times of slight depressions and burnouts. Actually we kind of always have these lately.
Right now, we don’t even have enough monthly funding to pay a single person at minimum wage. Yet we managed to survive at 2 for years. We had times of slight depressions and burnouts. Actually we kind of always have these lately.
We hope to at least crowdfund enough to pay 2 salaries at minimum wages! That would require about 4 times our current monthly funding. This is why for once I decided to detail more of my development plans in advance (rather than in the end when it is done, as I remind we are major GIMP developers) and I start by the crowdfunding call rather than the technicals, because we really need you!
 If you like how GIMP has improved lately, and want it to continue this way, can you help us? If yes, our project is being funded on the 2 following platforms:
If you like how GIMP has improved lately, and want it to continue this way, can you help us? If yes, our project is being funded on the 2 following platforms:
» Patreon crowdfunding (USD) «
What is an extension?
What I call an extension is anything which can be installed in GIMP. In my current development code, an extension can already pack:
- plug-ins
- brushes (core and MyPaint ones)
- dynamics
- patterns
- gradients
- palettes
- tool presets
In the future, it could also be:
- scripts
- templates
- themes
- icons
- … and whatever else data I may forget!
What is management?
What I call “management” is basically being able to:
- Search for new extensions (made available in remote repositories);
- install new extensions;
- uninstall extensions;
- disable extensions (make them inactive without full removal);
- update extensions: when the extension creator makes a new version available, GIMP should tell you and give you the possibility to update in a single click.
You probably all have an idea how it would work. For instance your web browser (i.e. Firefox, Chrome, etc.) probably has extensions as well and you may have searched/installed some. Well basically I want the same thing in GIMP.
Until now, “installing” an extension in GIMP implied making a web search, finding some compressed archive (sometimes on shaddy websites) with weird instructions asking you to put and unzip files into some hidden folder on your disk. Sometimes it was working, sometimes not and usually many barely understood what one were asked to do. Well it sucked.
Extension creator point of view
If you create resources for GIMP, be them brushes, splash images or plug-ins, here is what you’ll get: we are going to set up a website where you can upload your extensions. We don’t know yet if we will recycle the old registry.gimp.org domain (now down) or set up a new one (extensions.gimp.org?). We’ll see.
The code for the website will be on gitlab.gnome.org, though right now the repository is empty (working on GIMP core side first) as I just requested for its creation a few days ago.
Technically an extension is mostly about just adding metadata to your data: an extension name, a description, even screenshots if relevant. Your website URL is also welcome, as well as your bug tracker URL, so that we can redirect people to you when your extension has problems (making your development more efficient). In my current implementation, I chose the AppStream format for the metadata, which is well known by Free Software developers, quite featureful and easy to write (we still have some details to figure out for Windows and probably non-Linux support in general, but I am confident this will go well). Metadata is the main component to be able to search and manage extensions correctly!
We are extending it a bit with a few tags so that you can describe what kind of data your extension provides. For instance, here is the skeleton for metadata of an extension which ships a set of brushes:
<?xml version="1.0" encoding="UTF-8"?> <component type="addon"> <id>info.libreart.brushset</id> <extends>org.gimp.GIMP</extends> <name>My cool brush set</name> <summary>A collection of brushes for GIMP</summary> <url type="homepage">https://libreart.info</url> <metadata_license>CC0-1.0</metadata_license> <project_license>GPL-3.0+</project_license> <releases> <release version="0.1" date="2018-06-07" /> </releases> <requires> <id version="2.10" compare="ge">org.gimp.GIMP</id> </requires> <metadata> <value key="GIMP::brush-path">brushes</value> </metadata> </component>
That’s it. You put the brushes inside a brushes/ subdirectory (this is what is described in the “GIMP::brush-path” key) and you are done.
GIMP point of view
One of the cool thing which could happen on GIMP side is that we may transform some of our core data and plug-ins into core extensions as well. This would have 2 direct consequences:
- It will be possible to easily disable features or data you don’t care about. I read some people even went as far as deleting files to make their GIMP menus clearer by removing features one never use. Well now it should be unneeded.
- Updates could happen out-of-releases: a release of GIMP is a lot of work and preparation. You noticed how now we do them faster now? Well this won’t stop. Nevertheless if we can also update a core extension in the extension repository, this would make our job easier, we could do less core GIMP releases, yet you would get even faster updates for all the small features out there.
What about security?
Well that’s the big question! Let’s be clear: currently security of plug-ins in GIMP sucks.
So the first thing is that our upload website should make basic file type checks and compare them with the metadata listing. If your metadata announces you ship brushes, and we find executables in there, we would block it.
Also all executables (i.e. plug-ins or scripts) would be held for manual review. That also means we’ll need to find people in the community to do the review. I predict that it will require some time for things to set up smoothly and the road may be bumpy at first.
Finally we won’t accept built-files immediately. If code is being compiled, we would need to compile it ourselves on our servers. This is obviously a whole new layer of complexity (even more because GIMP can run on Linux, Windows, macOS, BSDs…). So at first, we will probably not allow C and C++ extensions on our repository. But WAIT! I know that some very famous and well-maintained extensions exist and are compiled. We all think of G’Mic of course! We may make exceptions for trustworthy plug-in creators (with a well-known track record), to allow them to upload their compiled plug-ins as extensions. But these will be really exceptional.
Obviously this will be a difficult path. We all know how security is a big deal, and GIMP is not so good here. At some point, we should even run every extension in a sandbox for instance. Well some say: the trip is long, but the way is clear.
Current code
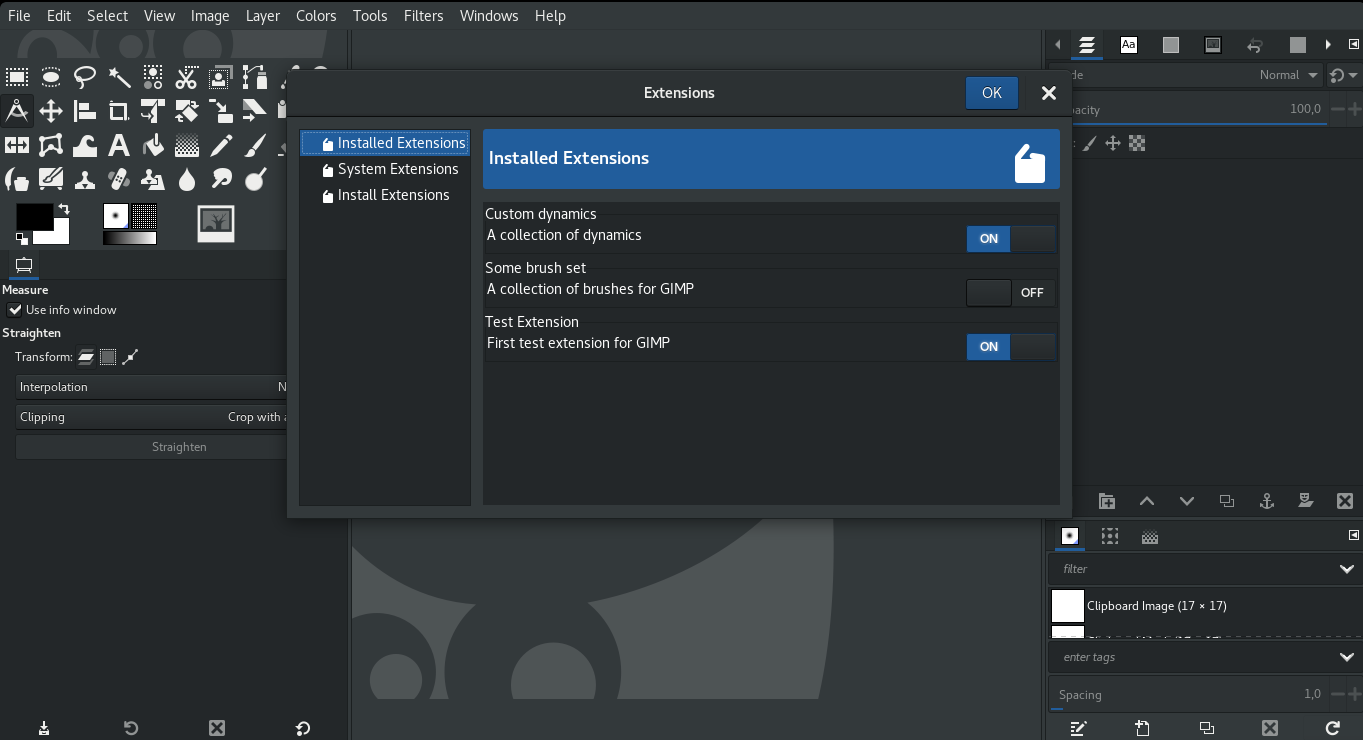
As said, I am already working on it. Current code can already load extensions, read the metadata, enable and disable the extensions. These are the bases. I still have a lot to do on the bases (for instance the plug-ins need some special-casing for enabling/disabling).
Then I will need to work on getting the extension list from repositories, and work on the web side (Patrick David should help me there, since you can recall he also made our new website and Pixls.us, the trendy community site for photographers using FLOSS).
I cannot say when this will end and I do other things in the same time (lately I have worked on improving GIMP code for HiDPI, and of course I need to work more on our animation plug-in; and much much more!). But I hope a releasable state should be done by end of the year. 🙂
Thanks all!
And don’t forget we are really in need for more funding on Tipeee or Patreon (see also ZeMarmot generic donation page) to help us going forward!