Lately a recurrent contributor to the GIMP project (Massimo Valentini) contributed a patch to support HGT files. From this initial commit, since I found this data quite cool, I improved the support a bit (auto-detection of the variants and special-casing in particular, as well as making an API for scripts).
So what is HGT? That’s topography data basically just containing elevation in meters of various landscape (HGT stands for “height“), gathered by the Shuttle Radar Topography Mission (SRTM) run by various space agencies (NASA, National Geospatial-Intelligence Agency, German and Italian space agencies…). To know more, you can read here and there.
HGT download source: https://dds.cr.usgs.gov/srtm/version2_1/
(go inside SRTM1/ and SRTM3/ directories for respectively 1 arc-second and 3 arc-seconds sampled data)
You probably won’t find other links of interest since not everyone can do such data (not everyone has satellites!).
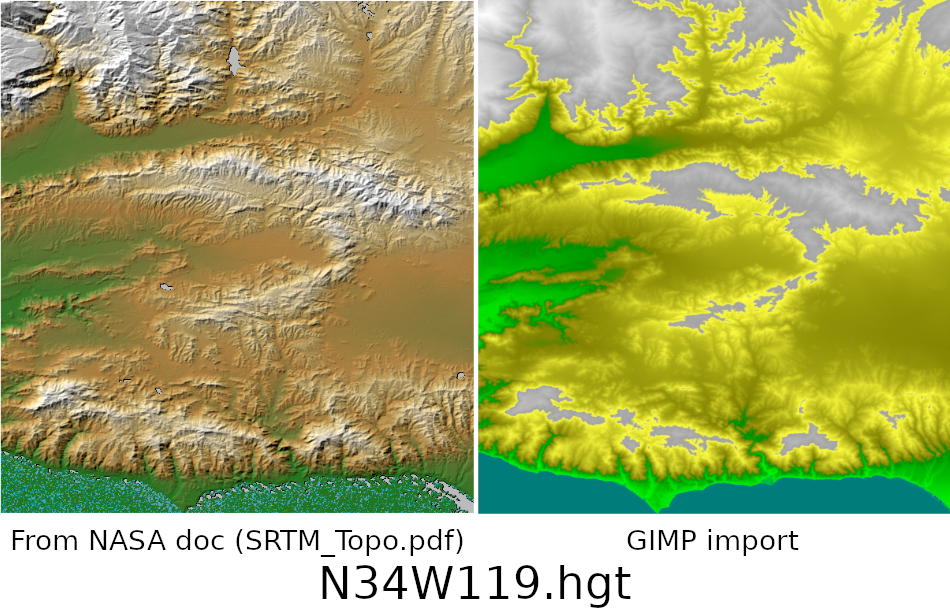
Here is what it can look like after processing: left is an image obtained from NASA PDF, and right is the same data imported in GIMP followed by a gradient mapping.

So the support is not perfect yet because to get a nice looking result, you need to do it in several steps and that involves likely a bunch of tweaking. My output above is not that good (colors look a bit radioactive compared to the NASA one!) but that’s mostly because I didn’t take the time to tweak more.
And so that’s why I am writing this blog post. Someone trying to import HGT files in GIMP may be a bit disconcerted at first (so I’m hoping you’ll find this blog post to go further). At first you’d likely get a nearly uniform-looking grey image and may think that HGT import is broken. It is not.
What’s happening? Why is the imported HGT all uniform grey?
GIMP by default will convert the HGT data into greyscale. That is not a problem by itself since we can have very well contrasted greys. But that doesn’t happen for HGT import. Why?
HGT contains elevation data as signed 16-bit integers representing meters. In other words, it represents elevation from -32767 m to 32767 m (with an exception for -32768 which means “void”, i.e. invalid data; since that’s raw data with minimum processing, it can indeed contain errors). Therefore once mapped to [0; 1] range, color 0 (pure black) is invalid, ]0; 0.5] is anything under water level and [0.5; 1] is above water elevation.
Considering that on earth, the highest point is Mount Everest at 8848m, when mapped to our [0; 1] range, we see it has value 0.635. So you can see the problem: most things on earth will be represented with greys really close to 0.5 and that’s why there is no contrast.
How to get nice colors and contrast?
There are several solutions, but the one proposed by the contributor was to use the “Gradient Map” plug-in. That’s a good idea. Basically you remap your greys from 0 to 1 into color gradients.
Now you can try to create a gradient by setting random stops through the GUI, but that will most likely be quite a challenge. A better idea is to do it a bit more “scientifically” (i.e. to use numbers, which you can also do through the GUI by using the new blend tool, though not as accurately as I’d like with only 2 decimal places). This is what did Massimo here by creating a gradient file which would map “magenta for invalid data, blue below zero, green to 1000 m, yellow to 2000m, and gray to white above“. From this base, I added a bit of random tweaking because I was trying to get an output similar to the NASA document (just for the sake of it), so you can get a look at how my own gradient file looks like. But if you are looking to, say, create a relief map with accurate elevation/color mapping, you’d prefer to stick by the number-only approach.
Then once you get your gradient “code”, copy it in a file with the extension .ggr inside the gradients/ folder of your GIMP config, and just use it when running “Gradient Map” filter.
Just to explain a bit the format: for each line, you get the startpoint, midpoint and endpoint coordinates (in the [0; 1] range), followed by 4 values for RGBA (also in [0; 1] range) for the startpoint then again 4 values for RGBA endpoint color. Then you get an integer for the blending mode (you likely want to keep it linear, i.e. 0, for a relief map), then the coloring value (leave it to 0 as well, which is RGB). Finally the last 2 integers are whether the startpoint and endpoint must be fixed colors, or correspond to foreground, background, etc. You will likely want to keep them as fixed colors (0).
So basically a line like this:
0.500000 0.507633 0.515267 0.000000 1.000000 0.000000 1.000000 0.000000 0.500000 0.000000 1.000000 0 0 0 0
means: gradient from 0 meter (0.5) to 1000 m ((0.515267 – 0.5) × 216 ≈ 1000) is a linear gradient from RGBA 0-1-0-1 (green) to RGBA 0-0.5-0-1. That is:
start mid end Rs Gs Bs As Re Ge Be Ae 0 0 0 0
where start is the start elevation and end the end elevation in [0; 1] range; and RsGsBsAs and ReGeBeAe are respectively the start and end gradient colors.
That’s how you can easily map the elevation into colors! I hope that’s clear! 🙂
Can’t we have nicer support with a GUI?
Yes of course. This was fun and cool to review then improve this feature, and we should not let quality patches rot in our bugtracker, but that’s not my priority (as you know) so I stopped improving the feature (if I don’t stop myself from all these funny stuff out there, when would I work on ZeMarmot?!).
I gladfully accept new patches to improve the support and have left myself 2 bug reports to leave ideas about how to improve the current tools:
- Improve “Gradient Map” filter to provide on-canvas preview and editing, similarly to the blend tool, because I realize this filter is powerful but that is a bit of a pain to use right now (iterations of edit gradient, run the filter for test, cancel, again and again).
- Map gradients directly from HGT import with preview and
[0; 1]range remapped to elevation in meters in the dialog so that we don’t have to constantly recompute values back and forth and edit.ggrfiles by hand.
In the meantime, I leave this blog post so that the format is at least understandable and HGT import usable to moderately technical people. 🙂
That’s it! Hopefully this post will be useful to someone needing to process HGT files with GIMP and willing to understand how this works, until we get more intuitive support.
Reminder: my Free Software coding can be funded on Liberapay, Patreon or Tipeee through ZeMarmot project.